Behind the scenes: how we've integrated PatchKit Launcher with Metamask
Piotr Korzuszek
25 March 2022
Updates
We’ve recently managed to integrate MetaMask with our Launcher. What does this mean, how did we do it, and does this change anything for Launcher users?
What is MetaMask, and why should I care?
In one sentence, MetaMask is a cryptocurrency wallet that works on the Ethereum network. If you don’t know what the Ethereum network is and know little about cryptocurrencies, you might be wondering: why should I care? Well, now you can securely authenticate with your wallet within the Launcher.

Any authenticated user can perform actions like payments or even receive tokens to their wallets. This opens up the possibility of paying for games or game items more effortlessly than before. Do you see the potential in authenticating your users with MetaMask? Great, this feature is for you! If you don’t, you can just ignore it and utilize our standard authentication features like before.
The Dream Flow
The ideal authentication flow is where the user does not need to leave the Launcher to finish the authentication. This is sometimes difficult to achieve with auth providers like Google. MetaMask has an entirely different philosophy, and we firmly believe that it should be possible somehow. And, as it turns out, it was easier to achieve than we initially predicted.
The Research
Our Launcher runs on a Chromium-based engine, so we were looking for something that would allow us to run Chrome extensions within Electron. That’s how we found the electron-browser-shell project with this package inside.
The Prototype
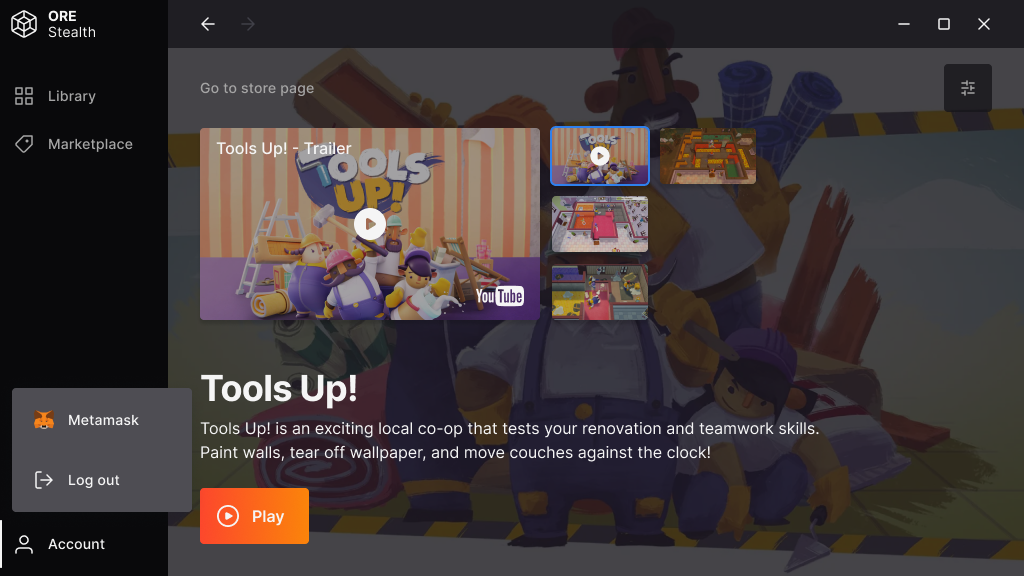
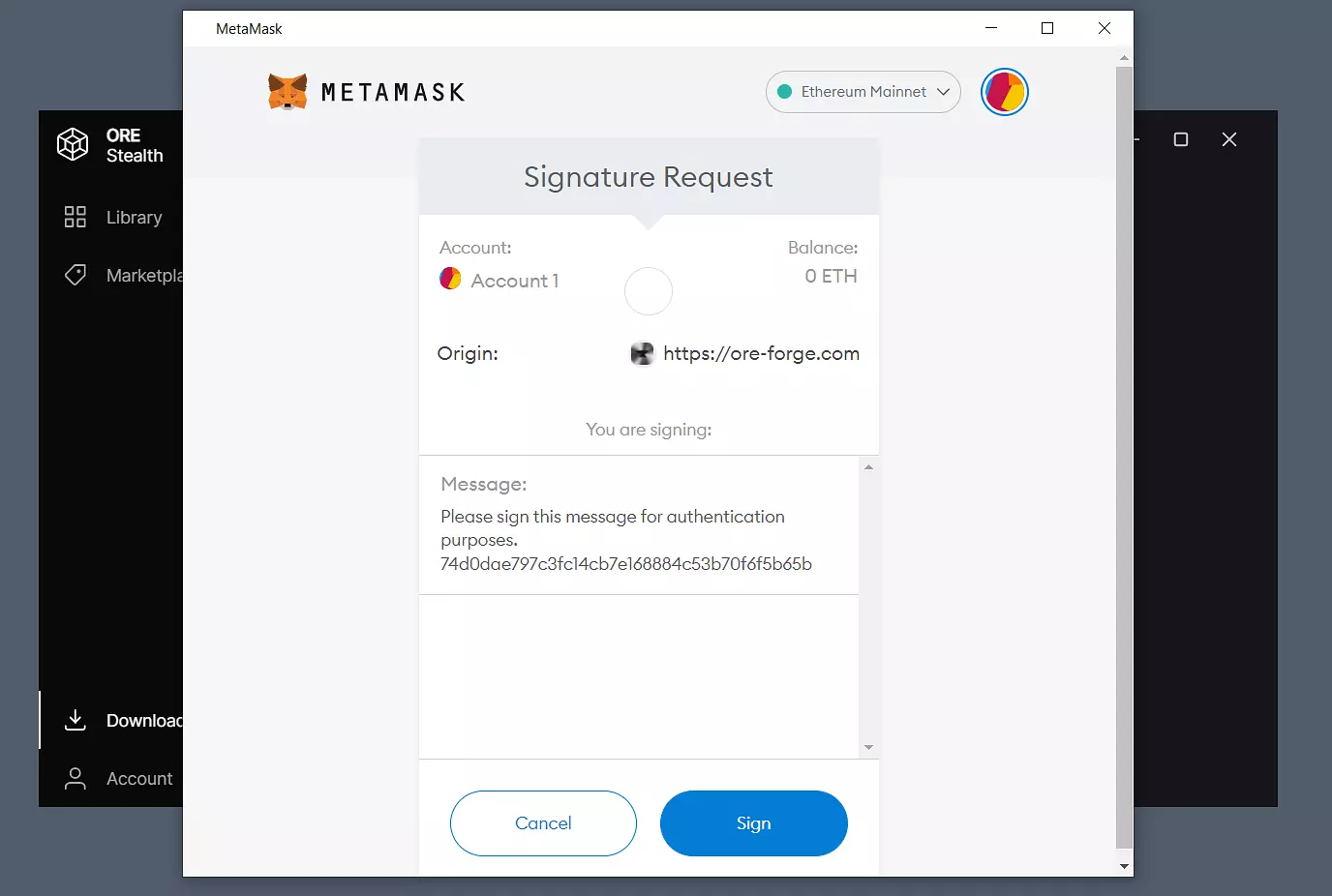
Our first project to get running with our MetaMask integration was ore-forge.com and their ORE Stealth client.

We got it running fairly quickly, but not without some difficulties. One of those was a popup closing bug that we had to fix. Another was a popup open event that included a relative path to a web page that the plugin wanted to open but did not hold the information about the caller. These kinds of issues are typical of new technologies, and we expected something like this to emerge.
Getting it into a Single Package
MetaMask logic and its interface work separately from the rest of the Launcher. This way, one cannot interfere with the other, making it more secure to work with. The Launcher queries its global namespace to check if there’s a web3 (created by MetaMask) object available. If there is one, it means that the user has been authenticated, and the UI can change according to that fact.

There can be a button that invokes the MetaMask login flow anywhere on the UI, and a button that logs out the currently signed-in user. Also, the Launcher can use JavaScript code to request a signature from the wallet’s owner. A signature is an indisputable proof that whoever signed it has full access to a wallet address, which is part of the signature.
What Else?
The Launcher can utilize the MetaMask API to query if your wallet contains a particular token and its amount. This can be a condition for allowing the user to download and play the game only if it is owned by the user’s wallet. This could be an excellent building block for a game marketplace and exchange service based on blockchain technology. It’s worth mentioning that all smart contract-related operations are possible, such as sending or exchanging tokens, without leaving the Launcher. This opens up an excellent possibility for those who know how to utilize it.
I Want to Use It. What Now?
Great! At the time of writing this article, the MetaMask integration is a part of our inner branch. Please let us know what you need, and someone from our team will get back to you shortly!