Navigating and customizing your workspace is essential for efficient design and development. This guide will walk you through how to manipulate the Scene and Elements within the editor to create a more comfortable and productive workflow. From adjusting views to selecting and editing elements, you’ll learn how to make the most of the available tools.
Why Scene and Element Manipulation Matters
A flexible and intuitive interface allows for faster and more precise design work. Understanding how to adjust the Scene view, select and modify Elements, and simulate various states can greatly enhance your workflow. Whether you’re fine-tuning design details or testing interactive elements, mastering these tools will save time and improve project quality.
Customizing the Scene View
Auto Fit for Optimal Viewing
When you refresh the browser, the editor automatically adjusts the zoom to display all essential components. If space is limited, the Sidebar will collapse, and the Launcher Window will resize to make room for the Properties panel on the right.
However, you can manually adjust the Scene for a more comfortable view.

Adjusting the Sidebar Size
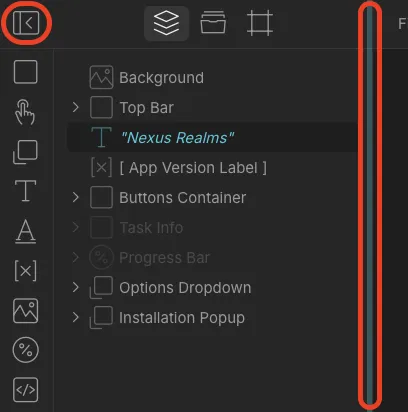
Need more space? Easily resize or collapse the Sidebar:
- Toggle Sidebar: Click the button in the upper left corner to show or hide the Sidebar.
- Resize Sidebar: Drag the handle on the Sidebar’s edge to adjust its width. If it becomes too small, it will automatically collapse.

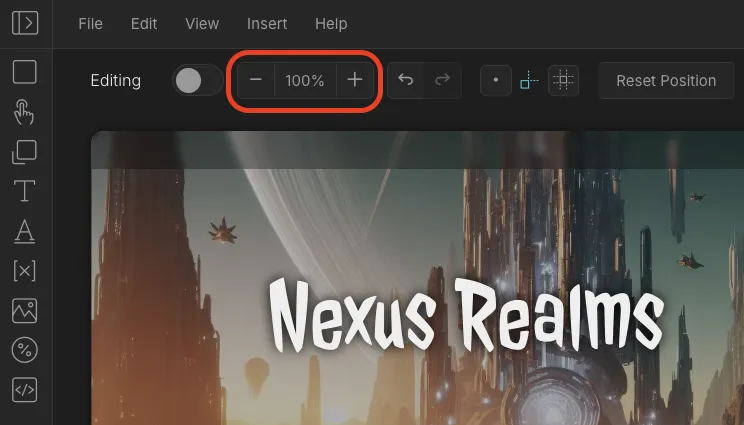
Zooming In and Out
Quickly zoom in and out of the Scene using:
- Mouse Scroll: Scroll up to zoom in and down to zoom out.
- Scene Buttons: Use the zoom buttons in the Scene. Clicking the center button resets zoom to 100%.

Panning the Scene
To move around the Scene:
- Mouse Drag: Hold the middle or right mouse button and drag in any direction.
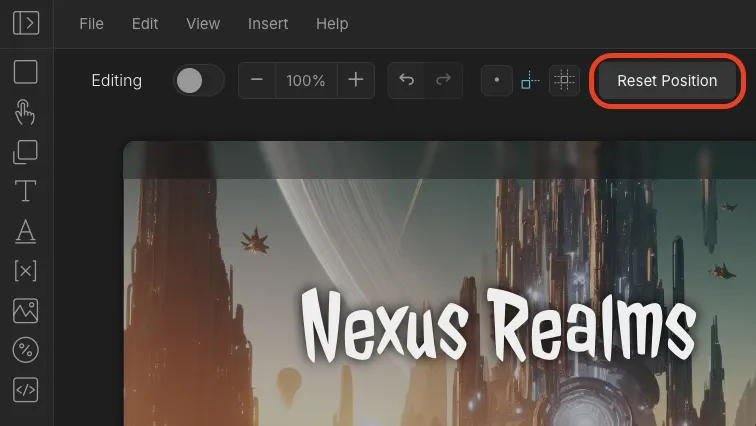
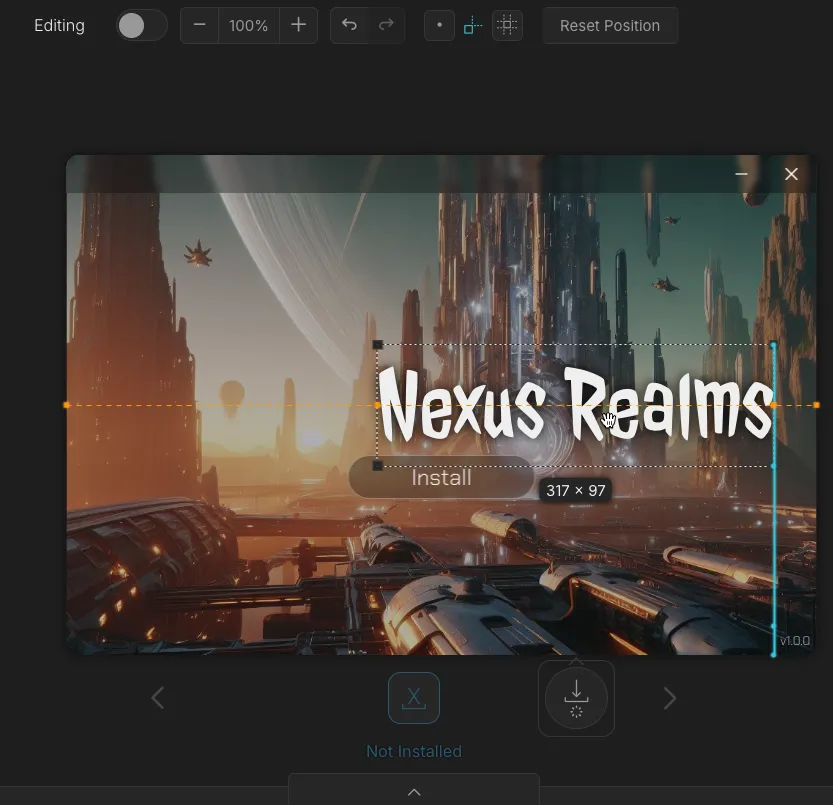
- Reset Position: Click the ‘Reset Position’ button to return to the default view.

Tip: Need more control over zoom levels? Adjust your browser’s zoom settings. Learn how here.
Working with Elements
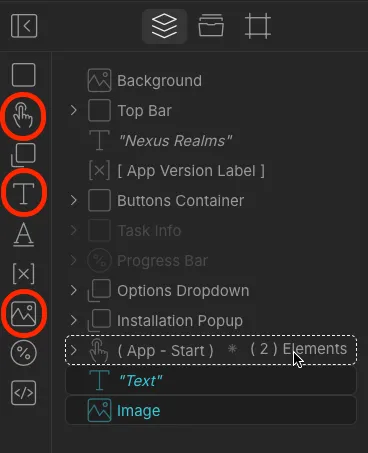
Selecting Elements
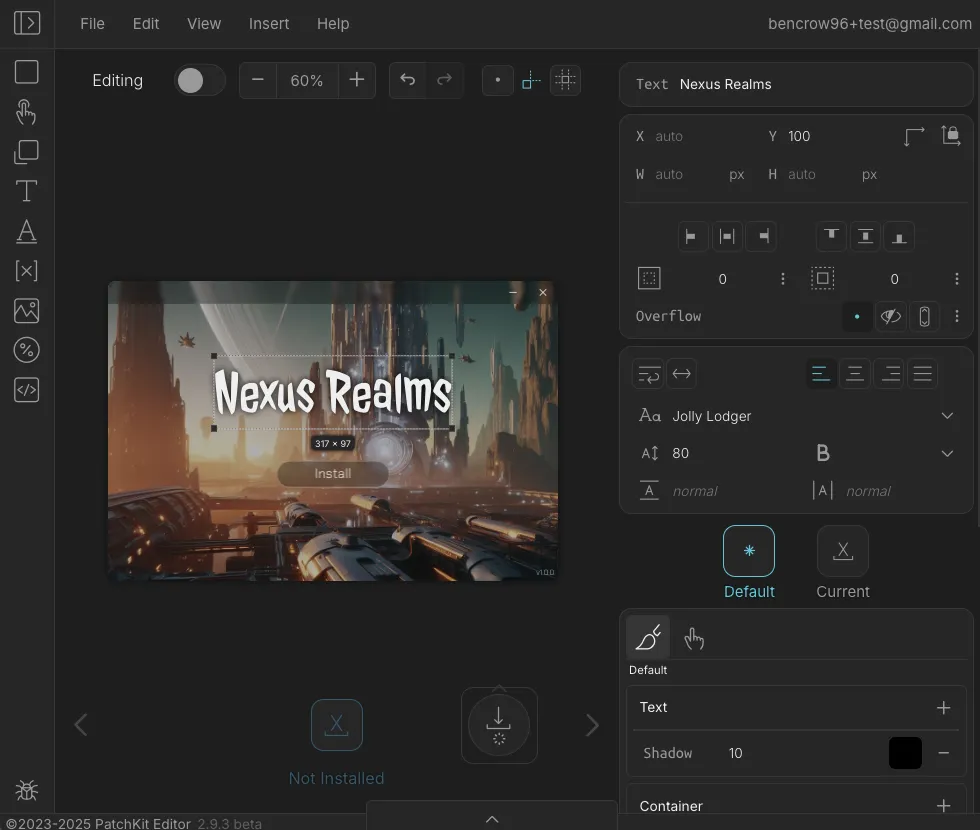
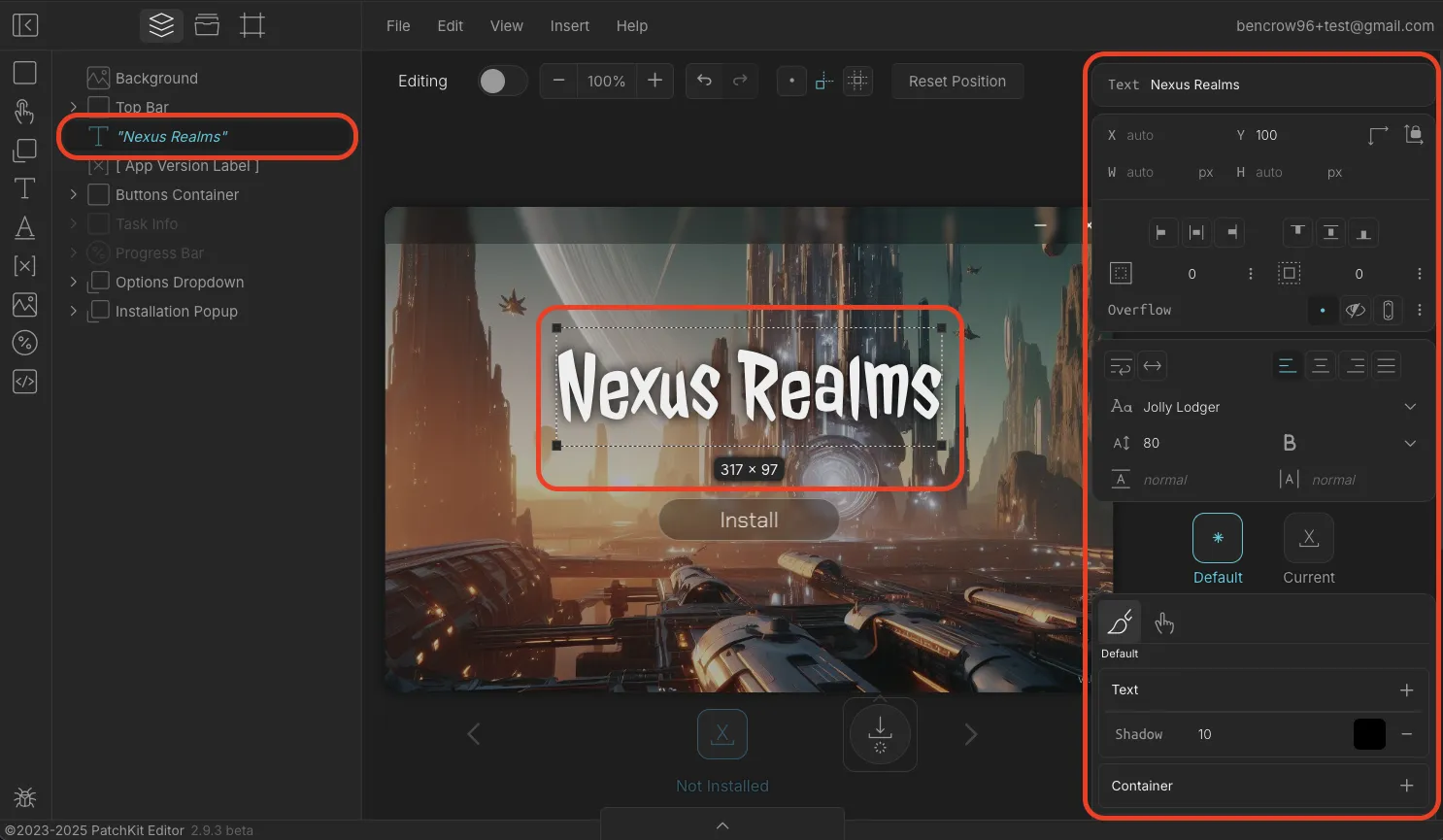
- Single Selection: Click an Element in the Scene or the Element Tree to select it. This reveals its Properties panel on the right.
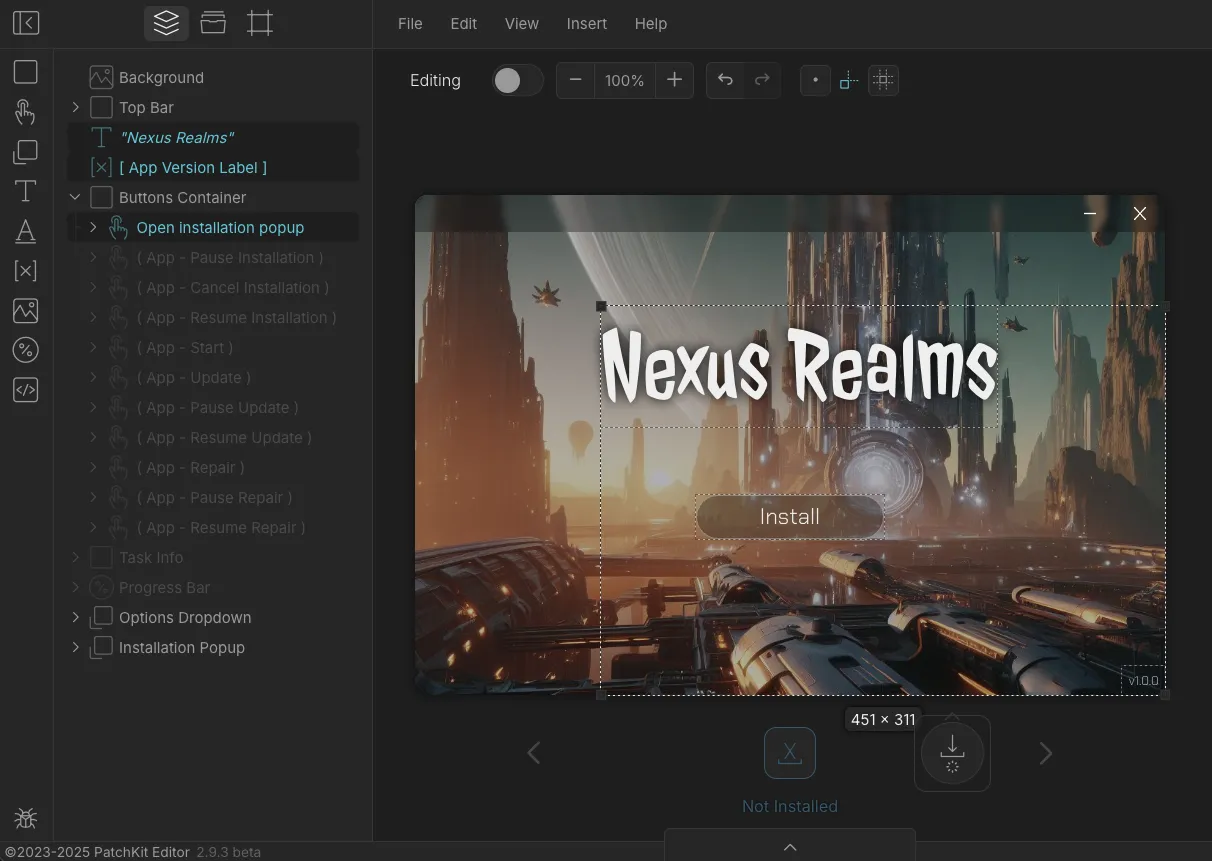
- Multiple Selection:
- In the Scene: Hold Shift and click multiple Elements.
- In the Element Tree: Hold Ctrl (or Cmd on Mac) and click to select or deselect multiple items.
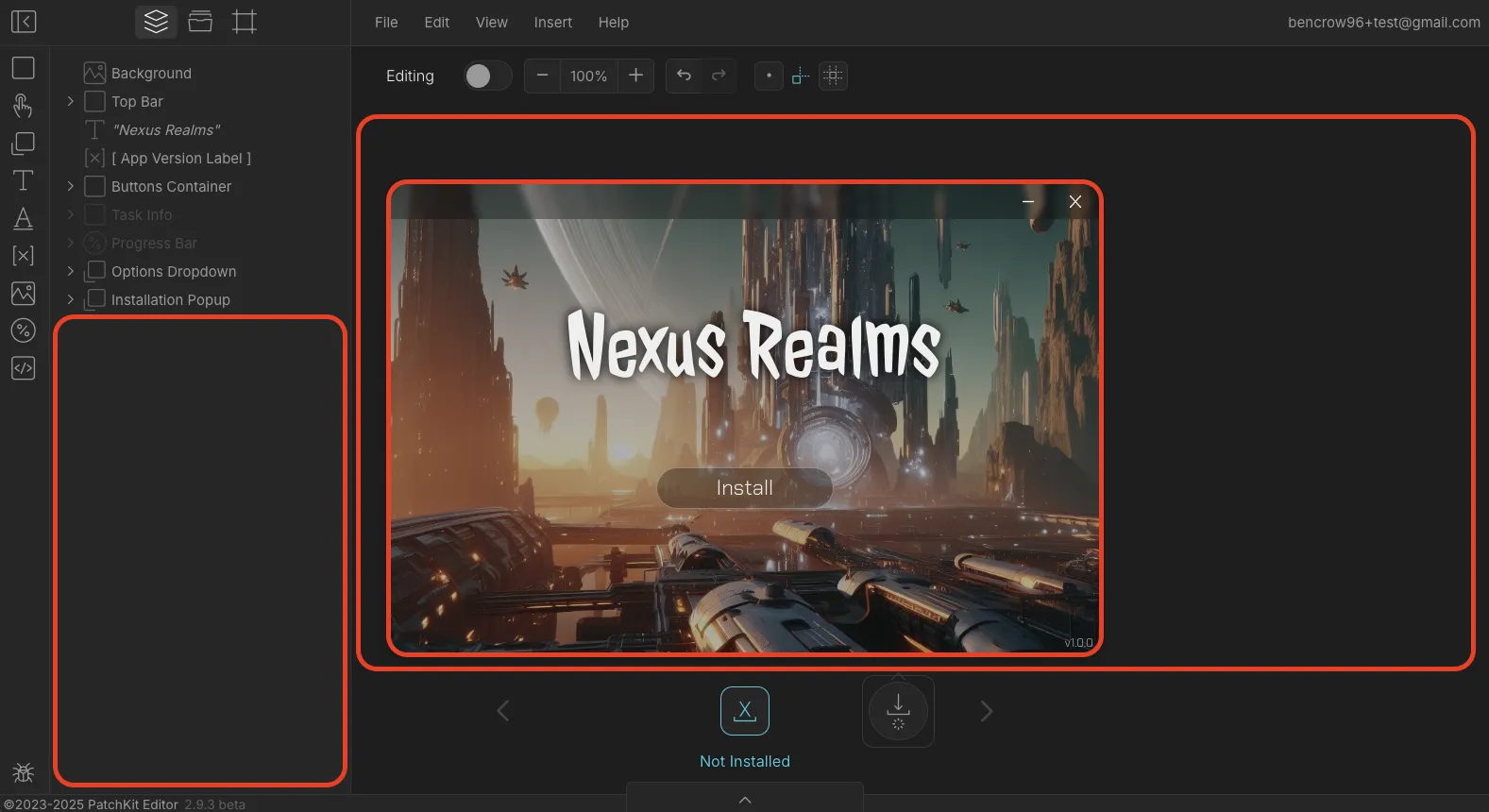
To deselect all, click an empty space in the Scene or Element Tree.



Moving (Dragging) Elements
- Drag and Drop: Click and drag Elements with the left mouse button in the Scene.
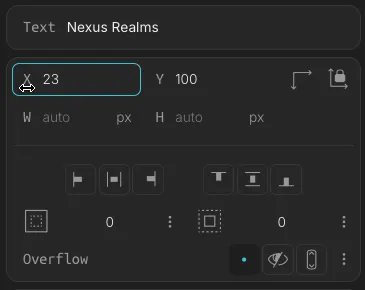
- Precise Movement: Adjust the X and Y coordinates in the Properties panel for finer control.
By default, Elements snap to edges and centerlines of other Elements or the Launcher Window.


Customize Snapping:
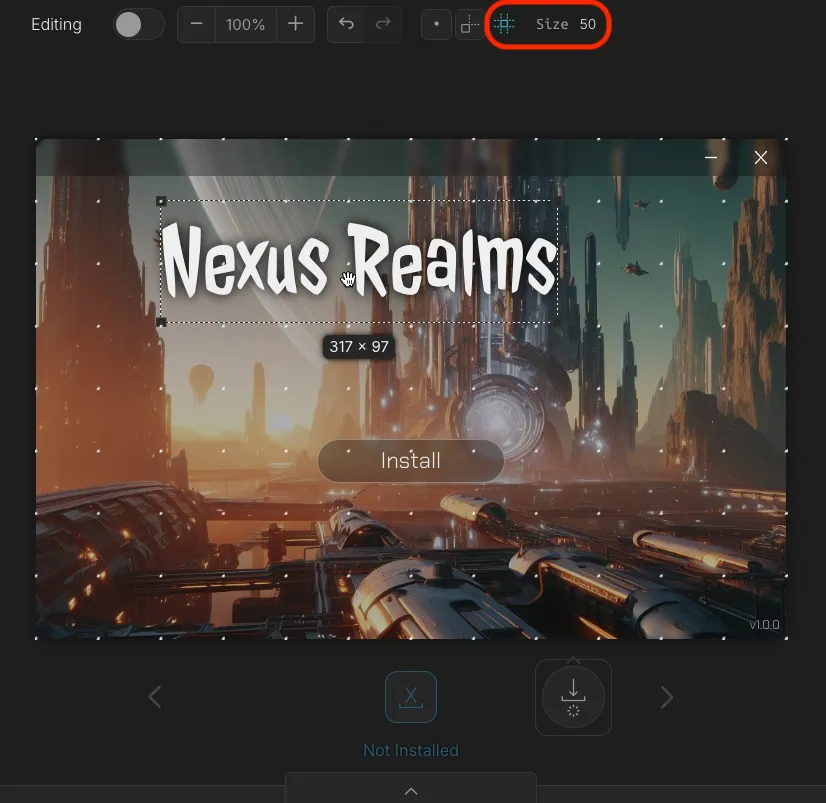
- Grid Snapping: Enable snapping to a grid and set the grid size.
- Disable Snapping: Click the dot button to turn off snapping.

Resizing Elements
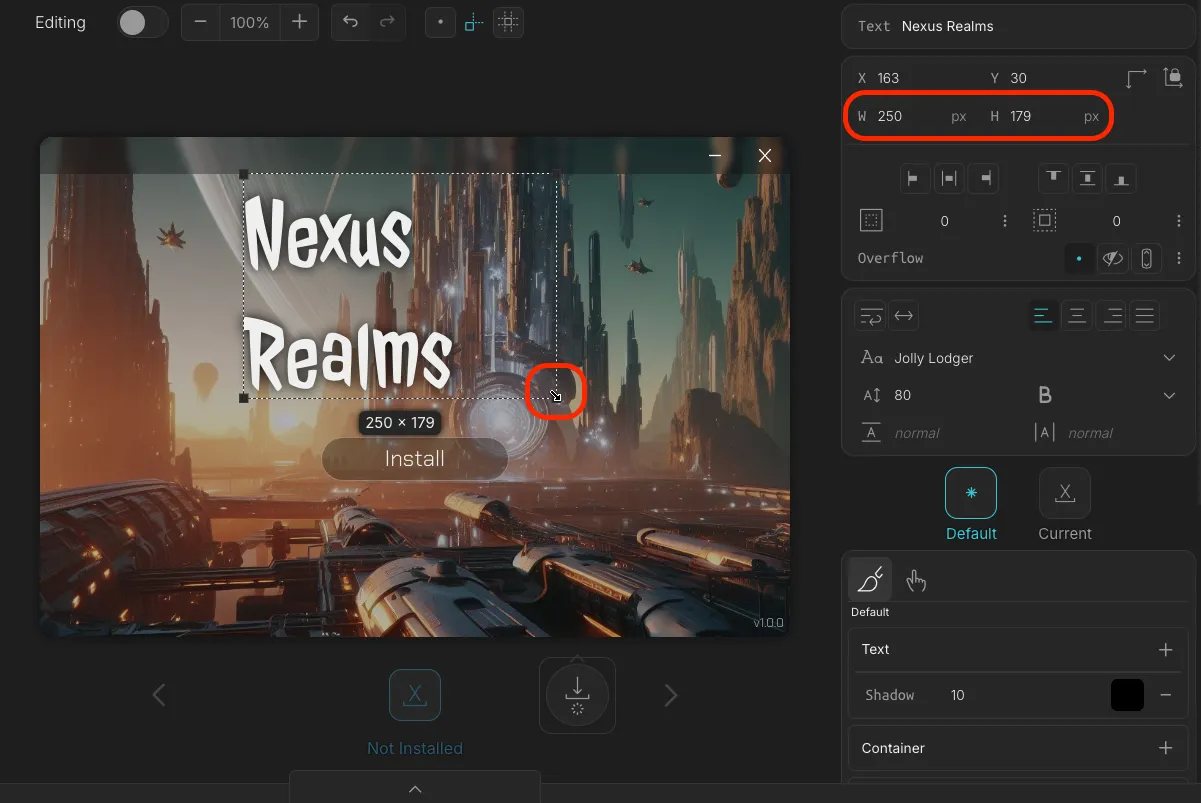
- Direct Resize: Drag the edges or corners of an Element.
- Precise Sizing: Adjust the W (Width) and H (Height) in the Properties panel.

Testing with Launcher States and Simulation Mode
Using the Launcher States Panel
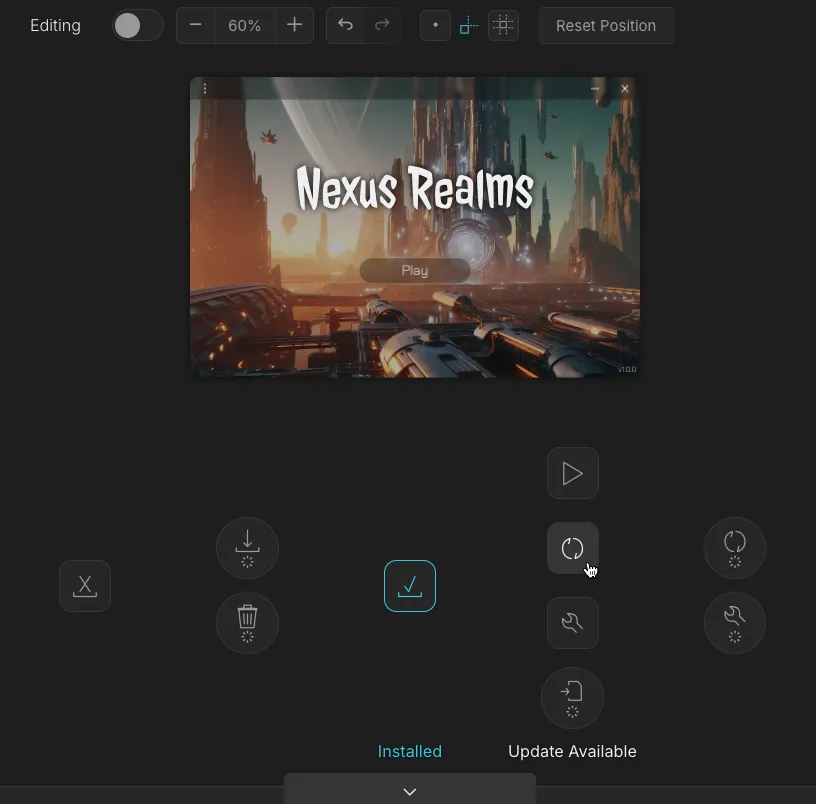
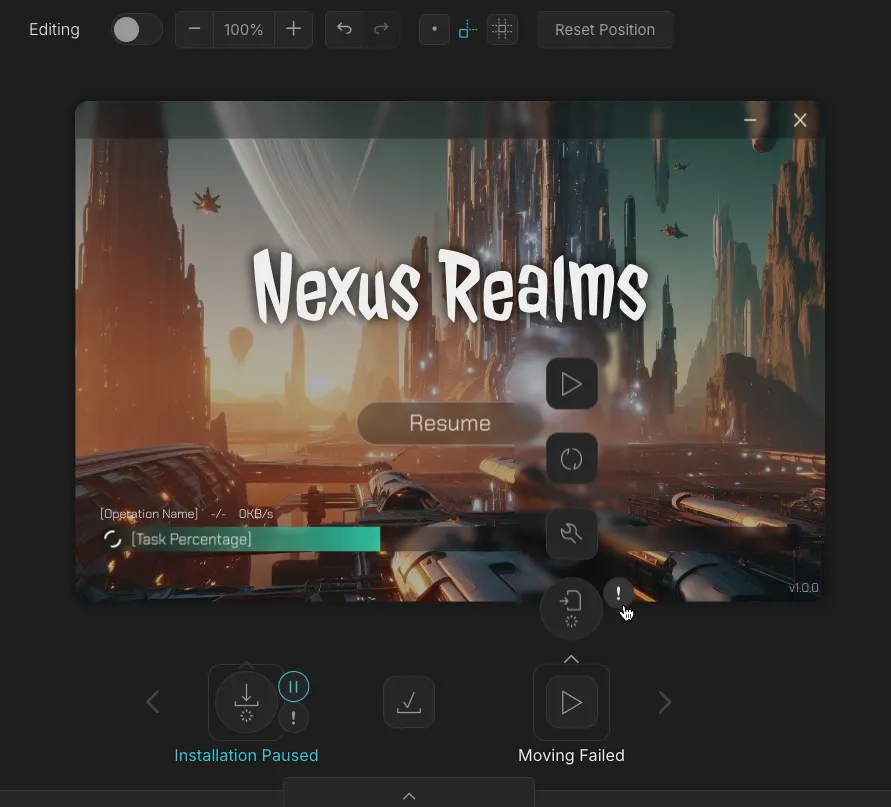
The States Panel at the bottom of the Scene lets you view the Launcher in different states.
- Expand the Panel: Hover over the button beneath the panel to expand it.
- View States: Toggle between different states (e.g., Default, Paused, Error) to preview how your design reacts.


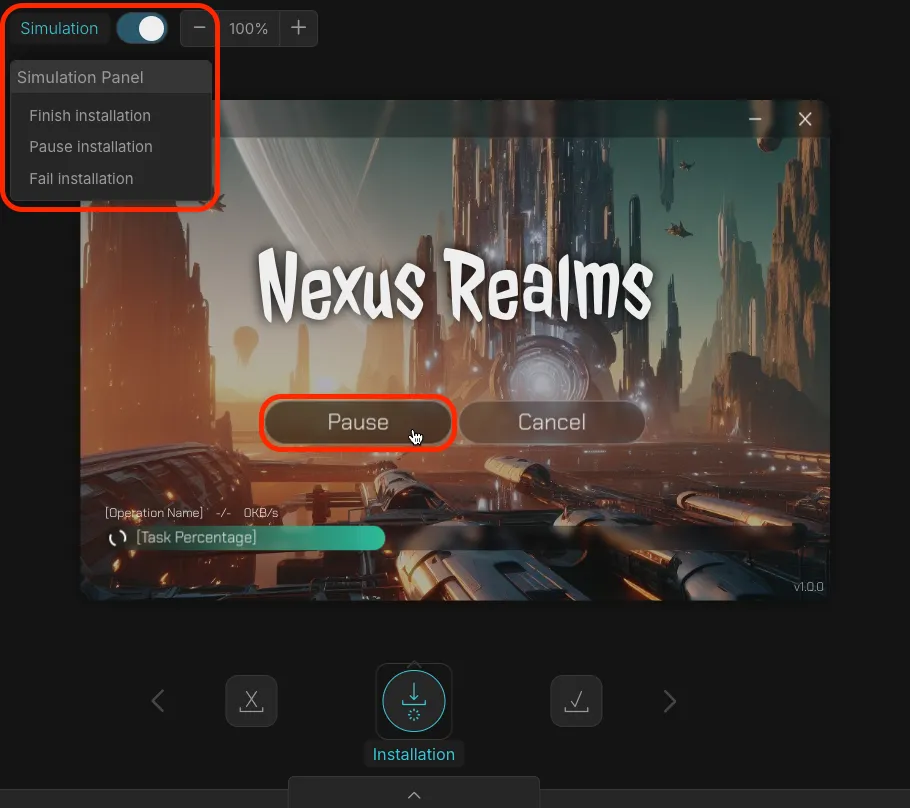
Navigating with Simulation Mode
Simulation Mode allows you to interact with the Launcher as if it were live:
- Activate Simulation Mode: This displays a Simulation Panel for navigating Launcher states.
- Interactive Testing: Buttons in the Scene become clickable, letting you simulate user actions (e.g., clicking the Pause button to enter the ‘Installation Paused’ state).

Conclusion
Mastering Scene and Elements manipulation can significantly improve your workflow and project outcomes. By adjusting the Scene view, efficiently selecting and editing Elements, and testing designs with Launcher states and Simulation mode, you gain full control over the editing process.
Ready to optimize your workspace? Start experimenting with these tools and create designs that truly stand out!